Group PMX

Challenge:
Using the
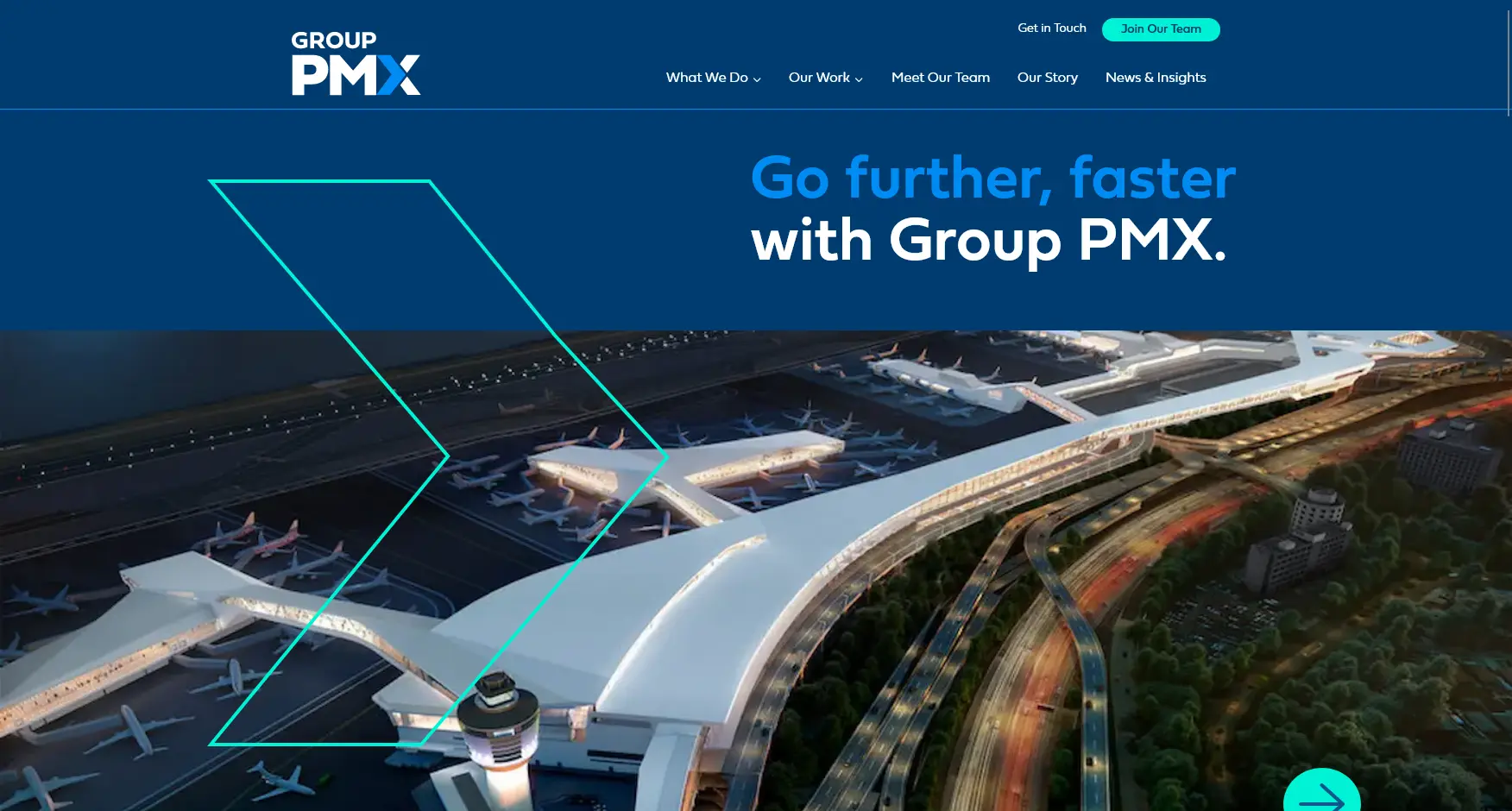
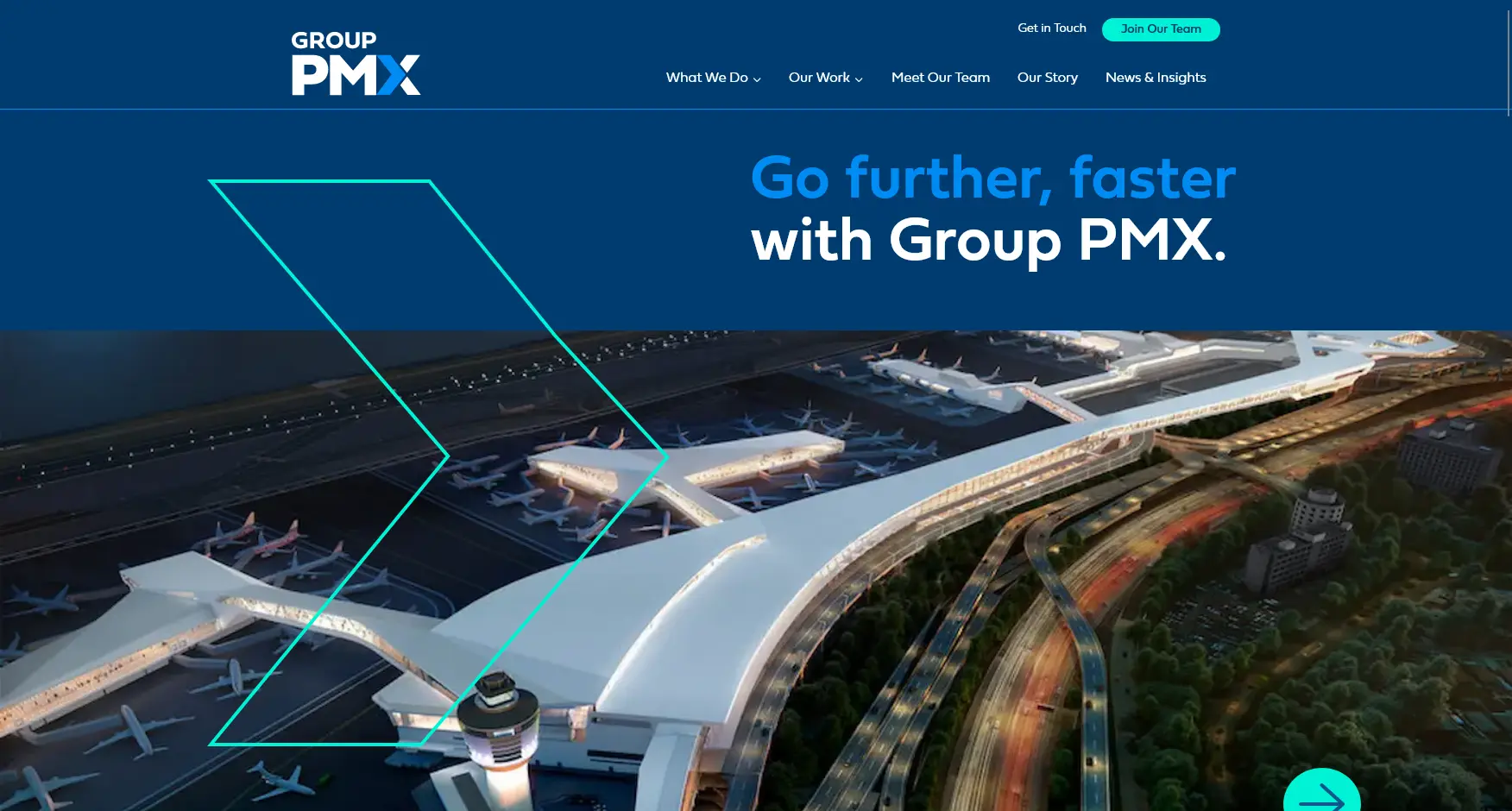
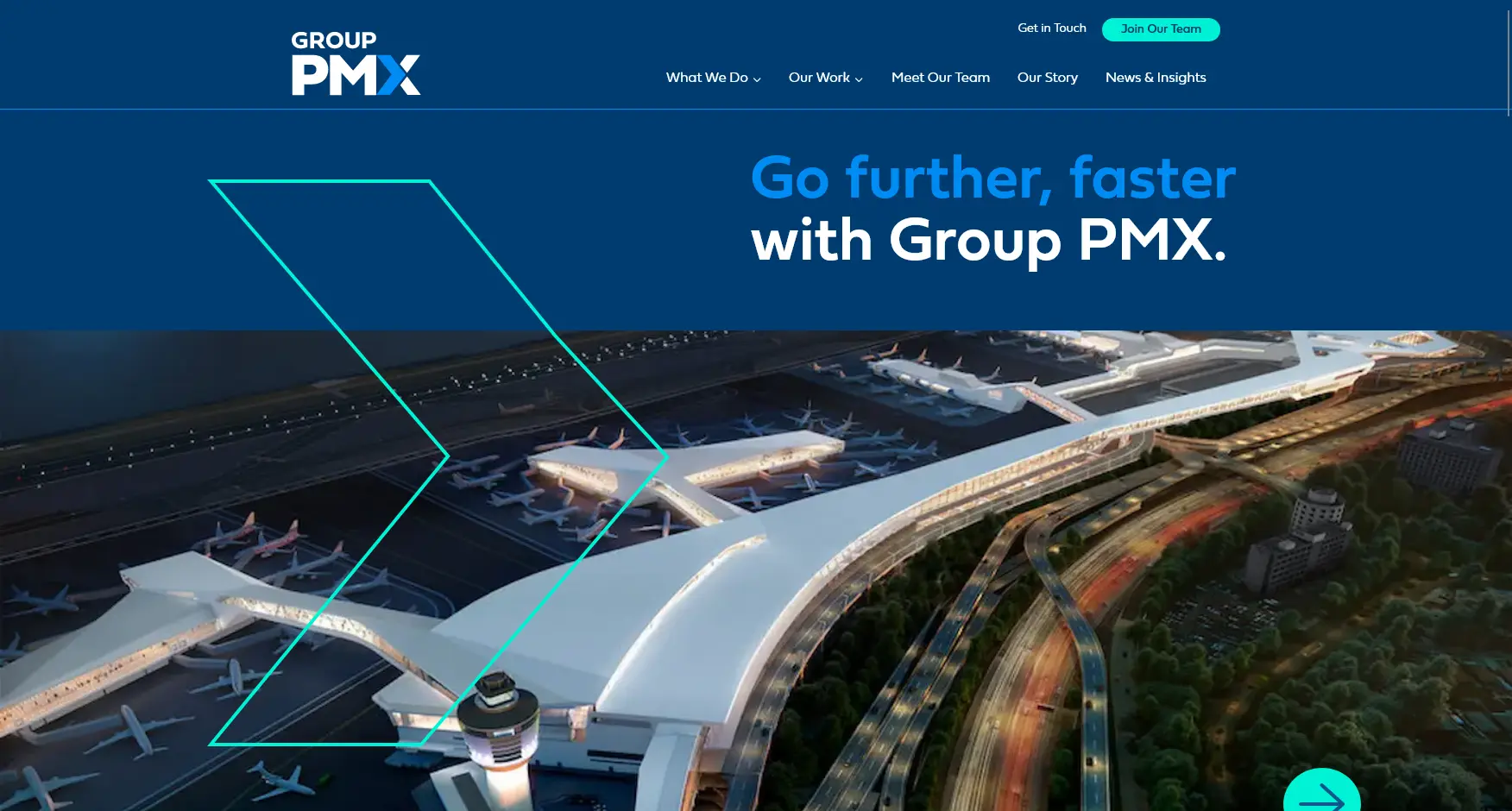
Kadence theme I developed the site based on a design provided in a Figma file. Most of the images have multiple floating arrows around them for a layered effect, which was not something the theme or block library allowed.
Solution:
Developed layering blocks to work with Kadence to allow for independent movement and animation of the arrows. The large hero slider on the home page is also dynamically pulls in content from across the site, it was developed with the
Slick Slider library.
WordPress
Task
Theme Development, Functionality Development
Languages/Tools
HTML5/CSS3, WordPress, JavaScript, PHP